Struggling to get stakeholder buy-in?
It’s tough when static mockups fail to communicate complex user flows, leaving stakeholders and developers confused about the final product.
This confusion leads to endless feedback loops and a chaotic design-to-development handoff, wasting valuable time and resources.
Making the wrong software choice only makes it worse. You risk investing in a tool your team won’t adopt, leading to more workflow disruption.
If you manage a clinic, my article on best veterinary software helps avoid costly mistakes and streamline your workflow.
The right software can fix this, creating interactive prototypes that align everyone and smooth out the entire product development lifecycle.
In this article, I’ll guide you through the best prototyping software. We’ll explore tools that simplify collaboration and support both low and high-fidelity designs.
You’ll discover options with short learning curves that integrate with your existing tech stack, helping you drive better product outcomes.
Let’s get started.
Quick Summary:
| # | Software | Rating | Best For |
|---|---|---|---|
| 1 | Figma → | Scaling product teams | |
| 2 | Balsamiq → | Product teams & founders | |
| 3 | Sketch → | UX/UI leads & managers | |
| 4 | ProtoPie → | Product managers & leads | |
| 5 | Proto.io → | UX/UI leads & managers |
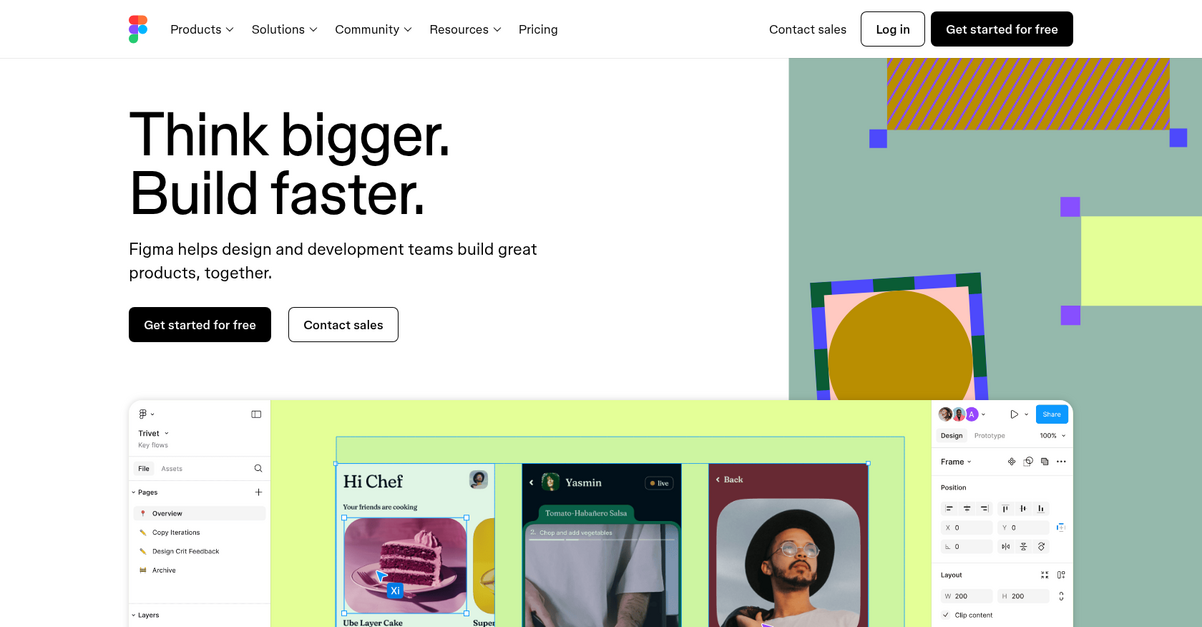
1. Figma

Struggling to align design and development teams?
Figma helps your team design and prototype in one shared file, consolidating your product development efforts.
This means you can explore ideas freely and iterate quickly, ensuring everyone collaborates seamlessly in one shared file, creating a single source of truth.
Now, let’s build better products, together.
Figma brings design and development together, letting you easily translate designs into code with Dev Mode. This dedicated space allows developers to get exactly what they need to build. Additionally, you can track progress with clear design status updates, knowing what’s changed or ready to build, directly within Dev Mode.
The platform allows you to generate simple UI with AI, instantly creating mockups to explore a wider range of options. You can also make prototypes with AI, automatically generating realistic flows for quick testing. Plus, you can embed these playable, high-fidelity prototypes directly into your presentations, streamlining stakeholder buy-in.
Finally, Figma helps you communicate within your file via audio, chat, or comments.
Speaking of optimizing business operations, my guide on best accounts payable software offers real-time insights.
Key features:
- Figma Design: Centralize your design and prototyping workflows in one shared space, enabling seamless team collaboration and streamlined product iteration.
- Dev Mode: Facilitate design-to-development handoff with a dedicated environment for engineers to inspect designs and track progress efficiently.
- AI-powered Prototyping: Automatically generate realistic prototypes and UI mockups, accelerating testing and enabling exploration of diverse design options.
Figma features, pricing, & alternatives →
Verdict: Figma stands out as the best prototyping software for scaling teams due to its robust real-time collaboration features and seamless design-to-development handoff capabilities. Its AI-powered prototyping and strong emphasis on a unified workflow significantly boost efficiency for product managers and UX/UI leads.
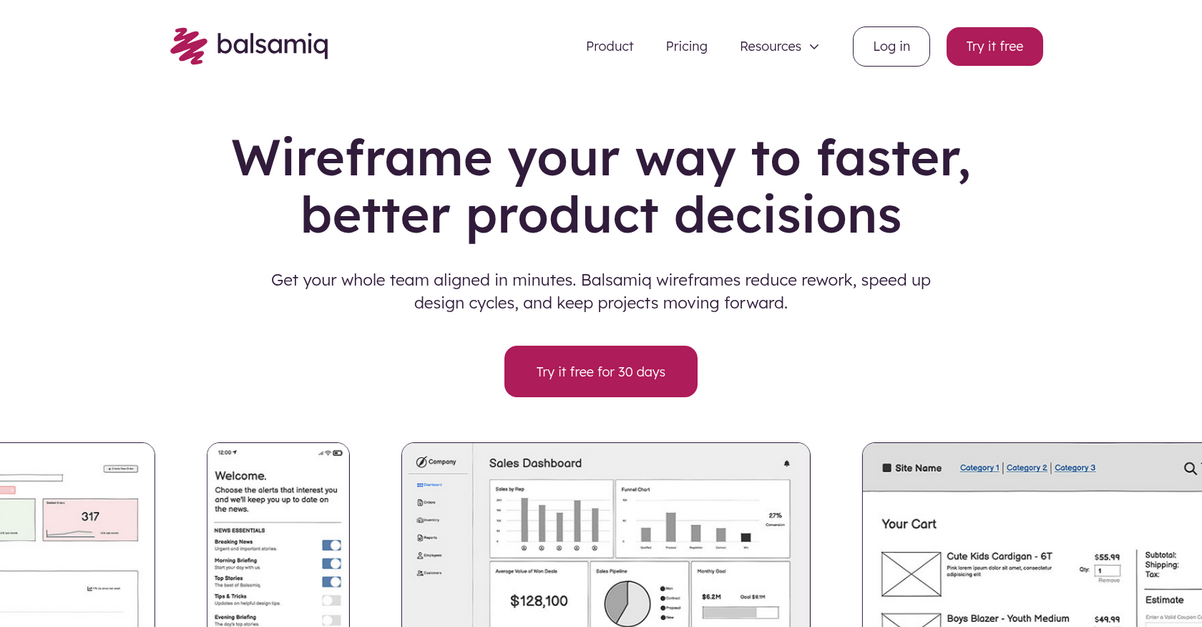
2. Balsamiq

Tired of endless rework and slow design cycles?
Balsamiq helps you get your whole team aligned in minutes, reducing rework and speeding up design. This means you can keep your projects moving forward efficiently.
Your challenge of making complex user flows and integration testing clear is addressed, as Balsamiq provides a simple, shared language through its low-fidelity wireframes. This clarity ensures there’s no guesswork among team members.
It’s time to build better products.
Balsamiq empowers you to create quick wireframes using a drag-and-drop interface, so you can get your ideas down in minutes without a steep learning curve or design hassle. You can share your work by sending a link or exporting wireframes, ensuring everyone, from PMs to engineers, instantly understands your vision.
The software focuses on functionality and flow, preventing premature debates over colors and pixels by design. This keeps conversations centered on user experience. Additionally, you can make quick adjustments and dive straight into building or high-fidelity design, ensuring progress, not perfection.
This tool helps your team make faster, better product decisions.
While we’re discussing optimizing business operations, you might also find my guide on best Amazon Seller tools insightful for e-commerce.
Key features:
- Drag & drop UI components: Build wireframes rapidly from pre-built components, customize them, or start with templates, eliminating design intimidation and detail-drowning.
- Simple shared language: Wireframes clarify your vision for the team, removing guesswork and ensuring everyone understands exactly what you mean, unlike ambiguous documents.
- Focus without distractions: Low-fidelity wireframes keep discussions centered on functionality, flow, and user experience, avoiding time-wasting debates on minor design elements.
Balsamiq features, pricing, & alternatives →
Verdict: Balsamiq is the best prototyping software for product teams, founders, and developers seeking a low-fidelity, high-impact tool. It excels at quickly turning ideas into shareable visions, streamlining design-to-development handoff, and fostering rapid team alignment, ultimately driving better product outcomes.
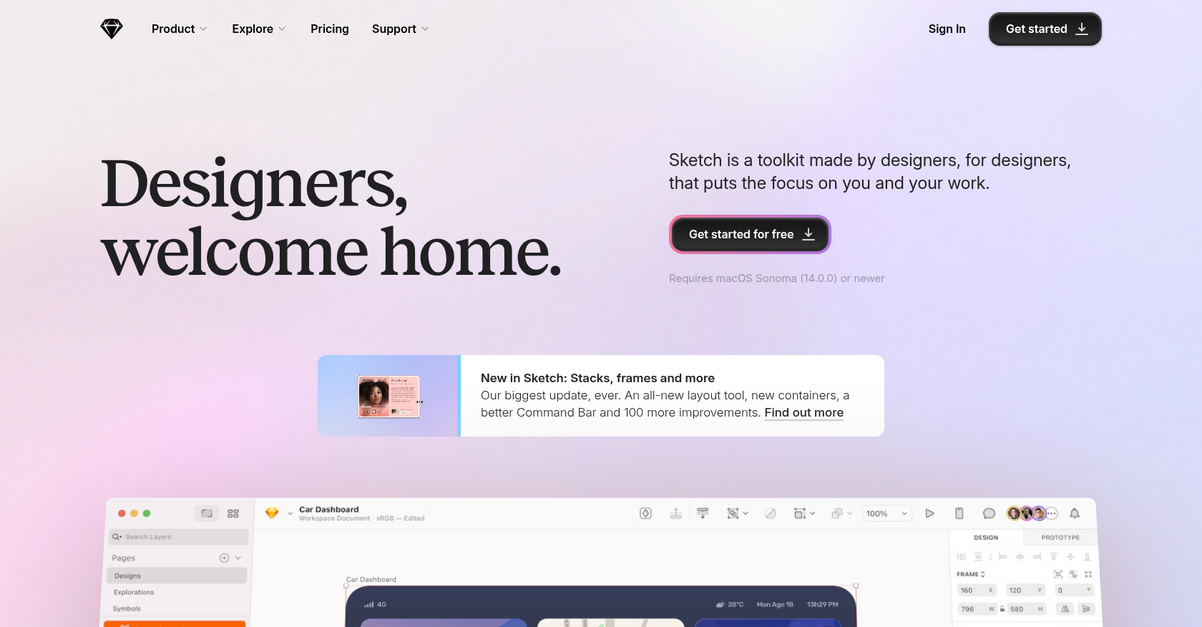
3. Sketch

Struggling with complex user flows and integration testing?
Sketch provides a focused toolkit by designers, for designers, empowering you with robust design, collaboration, and prototyping features. This means you can create anything from icons to entire apps with a powerful vector editor like no other.
The software addresses your challenge of rapid iteration and stakeholder buy-in by making prototyping as easy as possible. Here’s how you can test your ideas faster.
You can create realistic prototypes in less than 10 clicks, seriously. Plus, you can easily add movement to your UI with full control over easing and timings using Smart Animate. Additionally, you can create modals, alerts, and menus instantly with Overlays, and even incorporate various interactions like hover, press, drag, and swipe. The software also supports horizontal, vertical, and multi-directional scroll areas, and you can test your prototypes on any web browser, iPhone, or iPad.
The result is streamlined design-to-development handoff.
While we’re discussing various design tools, my article on best kitchen design tools might interest those creating physical spaces.
Key features:
- Focused Design Tools: Provides a distraction-free macOS editor with flexible foundations like stack layouts and nestable frames to save time, complemented by 100s of free templates and component Libraries.
- Intuitive Prototyping Capabilities: Allows you to create realistic prototypes quickly with features like Smart Animate for UI movement, Overlays for modals, and support for diverse interactions and scroll areas.
- Robust Collaboration & Handoff: Enables real-time co-editing, easy sharing for client review, pain-free feedback with pin comments, and free developer handoff tools for inspecting files and exporting assets.
Sketch features, pricing, & alternatives →
Verdict: With its intuitive design, comprehensive prototyping features, and robust collaboration tools, Sketch stands out as a strong contender for the best prototyping software for UX/UI leads and product managers. It helps streamline your workflow, enabling rapid iteration and ensuring team alignment for better product outcomes.
4. ProtoPie

Struggling to make your prototypes truly interactive and realistic?
ProtoPie empowers you to go beyond static designs by importing from Figma, Sketch, and Adobe XD.
This means you can easily bring your existing designs to life, allowing for realistic automotive UX and HMI simulations and dynamic interactions.
Here’s how you can achieve high-fidelity prototyping.
ProtoPie allows you to create dynamic interactions using logic, variables, and formulas, like validating email addresses or animating objects with intricate motion. Additionally, you can incorporate flexible integrations and real data, providing an authentic user experience.
This powerful software also supports multi-device and cross-device interactions, leveraging native device sensors and even voice interactions for truly immersive prototypes. The result is a seamless design-to-development handoff and accurate user testing.
Key features:
- Dynamic Interactions: Create intricate prototypes with logic, variables, and formulas, enabling realistic user experiences like email validation and complex animations.
- Multi & Cross-Device Capabilities: Design and test interactions across various devices, utilizing native device sensors and voice input for immersive and comprehensive prototyping.
- Flexible Integrations & Real Data: Import designs from popular tools like Figma and Sketch, and integrate real data to create highly accurate and functional prototypes.
ProtoPie features, pricing, & alternatives →
Verdict: ProtoPie stands out as the best prototyping software for product managers and UX/UI leads aiming for high-fidelity, interactive prototypes. Its ability to simulate complex interactions, integrate real data, and support multi-device testing helps drive better product outcomes and streamline handoff.
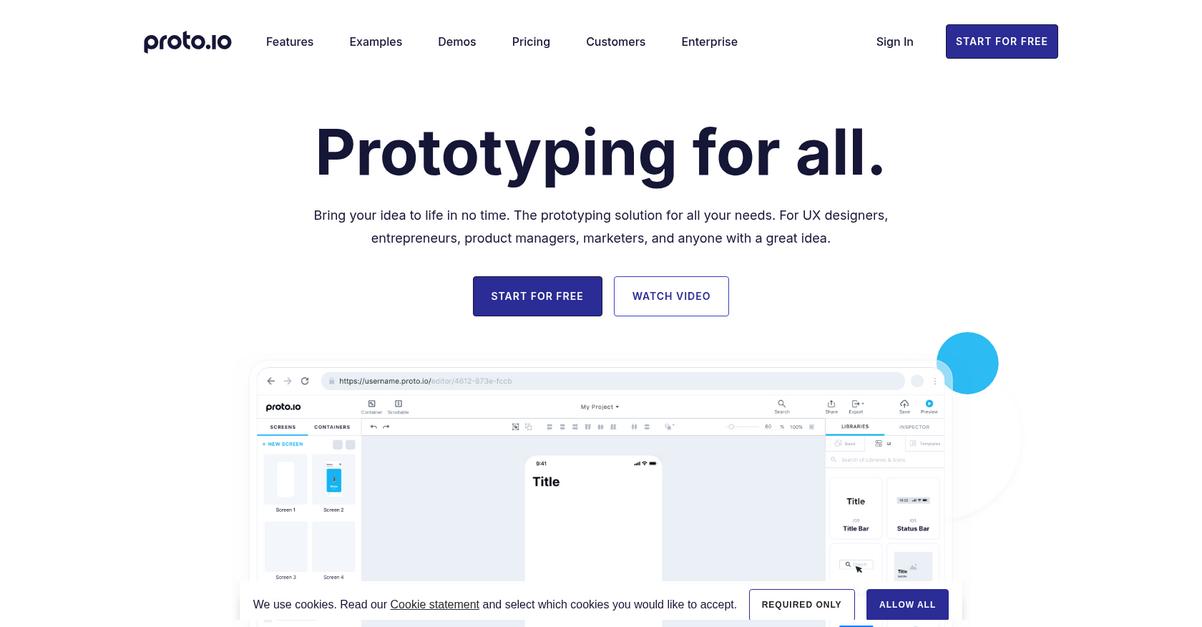
5. Proto.io

Struggling to translate ideas into tangible experiences?
Proto.io offers a 100% web-based solution that brings your ideas to life without needing any code. This means you can create realistic prototypes quickly.
Its intuitive drag-and-drop interface, along with over 250 UI components, lets you build powerful demos for client buy-in of your design. It’s designed to streamline your design process and accelerate stakeholder feedback.
Ready to see your designs move?
Proto.io helps you communicate functionality by adding various levels of interactivity. You can transition from simple wireframes to prototypes that genuinely feel real.
You’ll gain access to over 80 events and 40 actions, allowing you to craft interactions with no limits. Additionally, its powerful animation features let you introduce micro-animations and screen transitions, making your designs truly dynamic.
You can adjust timing, easing, and duration for advanced animations, changing any property on the fly. This comprehensive tool empowers you to preview, share, and gather feedback seamlessly.
The result is enhanced user testing accuracy and team alignment.
While discussing efficient team communication, you might find my guide on the best virtual meeting platform helpful.
Key features:
- Intuitive Drag & Drop Interface: Start building prototypes quickly with no code, leveraging pre-built UI components and templates to accelerate your design workflow.
- Advanced Interactivity & Animation: Add life to your designs with over 80 events, 40 actions, and powerful animation features, creating realistic and engaging prototypes.
- Seamless Collaboration & Feedback: Easily share prototypes, gather feedback with comments, and export to various formats, streamlining stakeholder communication and user testing.
Proto.io features, pricing, & alternatives →
Verdict: For UX/UI leads and product managers seeking the best prototyping software, Proto.io provides a robust, no-code solution. Its extensive asset libraries, powerful animation features, and collaboration tools simplify complex user flows and enhance stakeholder buy-in, making it an ideal choice for scaling your product design workflow.
6. UXPin

Is your prototyping process causing design-to-development headaches?
UXPin helps you eliminate inconsistencies and streamline handoff with its code-backed components. This means you can build advanced prototypes easily.
You can truly focus on interaction rather than single-screen visual design, creating a real and true UX platform that eliminates handoff headaches. The result? What used to take days to gather feedback now takes hours.
Build UI with code, visually.
UXPin lets you use the same components in design as in development, increasing productivity, quality, and consistency. You can use built-in coded libraries like MUI or sync your own Git component repository.
You can create fully functional, customized designs by changing properties, switching themes, and adding interactions. Additionally, you can add advanced interactions, variables, and conditional logic to make your prototypes behave like the final product. Plus, you can even put design on autopilot with AI Component Creator, generating layouts from prompts.
The result is production-ready code right off your design, helping your team ship products faster by working in one unified environment.
Key features:
- Code-backed components: Design with the exact same components developers use, ensuring consistency and eliminating product inconsistencies for a smoother handoff process.
- Advanced interactivity: Incorporate variables, conditional logic, and complex interactions into your prototypes, making them behave precisely like the final product for accurate user testing.
- Production-ready code export: Generate clean, maintainable React code and specs directly from your designs, allowing developers to start coding in seconds and accelerating time-to-market.
UXPin features, pricing, & alternatives →
Verdict: For UX/UI leads and product managers seeking the best prototyping software, UXPin stands out by enabling you to design with code-backed components, which significantly streamlines the design-to-development handoff. This unique capability dramatically reduces engineering time by around 50%, ensuring your prototypes are consistent and ready for production, saving your organization significant time and money.
7. Marvel

Struggling with slow product iteration and misaligned teams?
Marvel helps you create interactive mockups, validate designs rapidly, and generate automatic design specs, streamlining your workflow.
This means you can transform how you create digital products with your team, from low to high-fidelity, every step of the way.
It’s time to supercharge your design process.
Marvel brings your entire design process into one place, enabling you to wireframe, design, and prototype quickly with intuitive tools. The platform instantly generates design specs and offers integrations that power up your existing workflow.
You can validate designs at speed with integrated user testing capabilities, ensuring your products truly meet user needs before development begins. Additionally, features like real-time collaboration allow your team to ideate fast and optimize prototypes, leading to greater productivity. Plus, its developer handoff capabilities mean automatic design specs are available, simplifying the transition from design to development.
The result is better product outcomes and faster project turnaround.
While we’re discussing design and product development, securing your applications is also critical. My guide on spotting potential vulnerabilities offers insights.
Key features:
- Rapid Prototyping: Create interactive mockups and bring ideas to life, supporting both low- and high-fidelity prototyping for comprehensive design exploration.
- User Testing & Validation: Validate your designs at speed using integrated user testing tools, which helps you gather feedback and iterate quickly.
- Streamlined Developer Handoff: Automatically generate design specifications, ensuring a smooth and efficient transition from your design work to development teams.
Marvel features, pricing, & alternatives →
Verdict: Marvel offers a comprehensive solution for UX/UI leads and product managers seeking the best prototyping software. Its robust capabilities for rapid prototyping, integrated user testing, and automatic design spec generation address key pain points like workflow disruption and difficult handoffs, ensuring measurable gains in project efficiency and team alignment.
8. Axure

Struggling with static prototypes that lack realism?
Axure RP provides the power to build truly realistic, functional UX prototypes, addressing core challenges in illustrating complex user flows.
This means you can explore digital experiences with unlimited combinations of event triggers, conditions, and actions, enhancing the fidelity of your designs significantly.
Here’s how to create dynamic interactions.
Axure allows you to leverage powerful widgets for working forms, sortable grids, and dynamic interfaces, bringing your UX prototypes to life. You can use working text fields, droplists, and radio buttons with simple drag-and-drop actions.
Multi-state dynamic panels enable everything from popups to scrollable, swipe-able mobile screens, while the repeater widget facilitates data-driven tables and grids that can be dynamically sorted and filtered. Additionally, Adaptive Views let you design for desktop, tablets, and phones on a single page, automatically showing the appropriate view.
Plus, you can create diagrams, customer journeys, wireframes, and other UX documentation alongside your rich, functional prototypes, streamlining your entire design process with built-in flow shapes and connectors.
Get your team on the same page.
Key features:
- Infinite interactive possibilities: Create highly realistic and functional UX prototypes with unlimited combinations of event triggers, conditions, and actions, making user testing more accurate.
- Comprehensive documentation tools: Generate flow diagrams, notes, and specifications directly within the software, ensuring clear communication and smooth design-to-development handoffs.
- Seamless team collaboration & integration: Publish prototypes to Axure Cloud for feedback, integrate with Jira, Confluence, Slack, and Microsoft Teams, and import designs from Figma, Adobe XD, and Sketch.
Axure features, pricing, & alternatives →
Verdict: For UX/UI leads and product managers seeking the best prototyping software, Axure RP offers powerful tools for building realistic, functional prototypes with dynamic content and extensive interactive possibilities. Its robust collaboration features and integrations, including Jira and Figma, help streamline design-to-development handoff and improve user testing accuracy.
Conclusion
Struggling to align your teams?
Choosing the right tool feels overwhelming. The wrong one creates workflow disruption and wastes valuable time, killing your small business’s momentum and budget.
This decision is absolutely critical for your startup. Getting it wrong leads to chaotic handoffs, endless feedback loops, and stakeholder confusion, ultimately slowing down your entire product lifecycle.
Here’s what I recommend.
From everything I’ve reviewed, Figma is the undisputed winner. It directly tackles the collaboration bottlenecks and chaotic handoff issues that plague most product teams.
Its unified platform brings everyone into one shared file, creating a single source of truth. This makes it the best prototyping software for truly aligning design and development teams, accelerating your entire workflow.
I strongly recommend you start a free trial of Figma to see how it immediately brings clarity to your entire design process.
You’ll ship better products, faster.