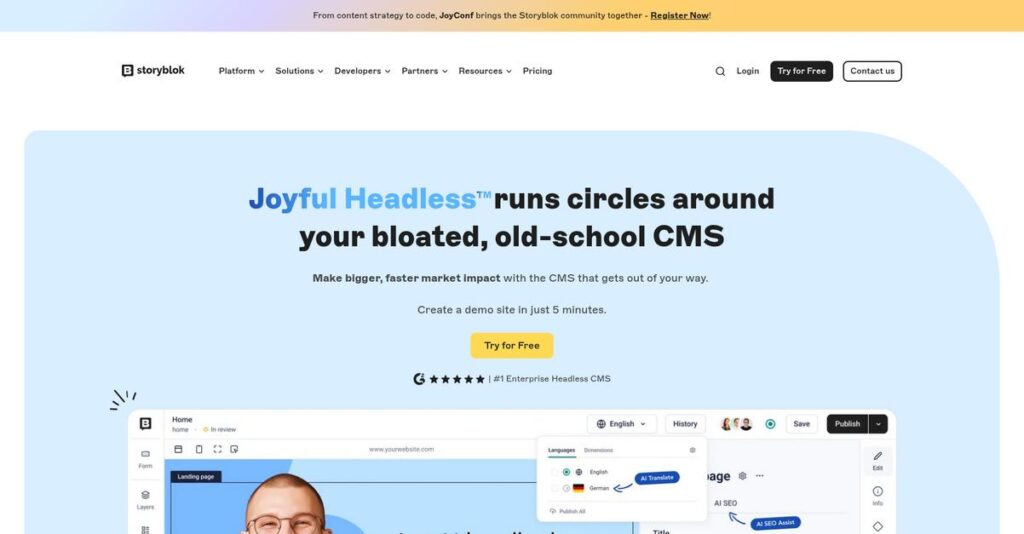
Building a CMS stack shouldn’t be this frustrating.
You’re likely researching Storyblok because you’re tired of endless back-and-forth between developers and content editors, or your current CMS just can’t support fast-growing multi-channel demands.
In my analysis of Storyblok, I found that slow, complicated workflows kill marketing and content output, leaving your team struggling to move quickly and keep messaging consistent.
What I discovered is Storyblok’s Visual Editor bridges the technical and non-technical divide in a way that actually works—giving developers flexible architecture but letting editors draft, preview, and publish instantly, all in one platform.
In this Storyblok review, I’ll share how it solves cross-team content bottlenecks while still delivering enterprise-grade scalability and governance.
You’ll learn how Storyblok’s features stack up, what it costs, how setup really works, and how it compares to other top headless CMS platforms for your business.
You’ll walk away with the insight and confidence to pick the features you need to actually solve your CMS pain points.
Let’s get started.
Quick Summary
- Storyblok is a headless CMS that combines developer flexibility with a visual editor for marketers to edit content in real time.
- Best for mid-market and enterprise teams needing scalable, collaborative content management across multiple channels.
- You’ll appreciate its Visual Editor that lets non-technical users manage content without constant developer involvement.
- Storyblok offers a free plan for individuals and tiered paid plans starting at $99/month, with options for enterprise pricing and trials.
Storyblok Overview
Founded in 2017 and based in Austria, Storyblok’s mission impressed me. They are purpose-built to fix the common, frustrating disconnect between developers and marketing teams.
Speaking of business operations, my guide on enterprise legal management software is crucial for financial control and risk mitigation.
My research shows they target mid-market and enterprise businesses needing a modern CMS for omni-channel delivery. What really sets them apart is their unwavering focus on the editor experience, a common pain point for other headless platforms.
Their recent $80M funding round is advancing AI-powered personalization and US expansion. This commitment to innovation is a key factor in my Storyblok review.
Unlike developer-centric tools like Contentful, Storyblok feels far more approachable for your whole team. My analysis shows they uniquely prioritize an intuitive, real-time visual editing environment for your content creators.
You’ll find them working with global organizations in tech, retail, and education that need to manage a unified content hub for websites, apps, and beyond.
From my evaluation, their entire strategy centers on combining API-first flexibility for developers with true usability for editors. This addresses your need for a system that both sides of the business will actually adopt.
Let’s dive into their feature set.
Storyblok Features
Tired of rigid CMS platforms limiting your creativity?
Storyblok’s integrated headless CMS offers a unique blend of developer freedom and editor usability. Here are the five main Storyblok features that empower teams to build and manage dynamic content.
1. The Visual Editor
Can’t see content changes instantly?
Traditional headless CMS often requires constant saving and refreshing to preview content. This frustrating back-and-forth slows down your content creation process.
The Visual Editor lets you see a live, pixel-perfect preview directly within Storyblok. From my testing, clicking directly on page elements to edit makes content updates incredibly intuitive. This feature truly bridges the gap between developers and non-technical teams.
This means content editors can work independently and confidently, accelerating your content publishing cycles significantly.
2. Component-Based Architecture (“Bloks”)
Stuck with rigid content templates?
Many CMS platforms limit layout flexibility, requiring developers for every minor design change. This can significantly slow down your marketing efforts and content iterations.
Storyblok’s “Bloks” enable modular, reusable components for content creation. What I love about this approach is how it enforces consistency while offering immense flexibility. You can stack and nest Bloks to build dynamic pages without coding.
This helps your team maintain brand consistency across all content, reducing developer dependencies for day-to-day updates.
3. Headless Architecture & API-First Approach
Content siloed across channels?
Managing content separately for websites, mobile apps, and other platforms creates huge inefficiency. This often leads to inconsistent messaging and wasted resources.
Storyblok’s headless architecture delivers content via a robust API, enabling “create once, publish everywhere.” From my evaluation, this feature truly shines when you need to power diverse digital experiences from one hub.
This means you can streamline content distribution across all your digital channels, saving significant time and ensuring brand consistency everywhere.
4. Advanced Internationalization
Global content management a nightmare?
Scaling content for multiple languages and regions is incredibly challenging for many businesses. This often leads to disjointed global marketing efforts and compliance issues.
Storyblok offers powerful, built-in internationalization tools. You can manage translations at the field level or duplicate entire structures, making it highly flexible. Here’s what impressed me most: it supports complex locale-based content delivery.
So as a global enterprise, you can efficiently manage localized content, ensuring your messages resonate with specific regional audiences.
Before diving deeper into collaboration, you might find my analysis of best GST rate finder software helpful for ensuring financial accuracy in global operations.
5. Collaboration Workflows & Governance
Chaos when multiple teams edit content?
Large teams often struggle with content version control, approvals, and accountability. This can lead to publishing errors and operational bottlenecks.
Storyblok includes enterprise-grade governance with custom user roles and multi-stage workflows. This is where Storyblok gets it right: it provides a full audit trail and rollback capabilities. Content scheduling and notifications streamline the approval process.
The result is your team gets clear oversight and control, eliminating operational chaos and ensuring only approved content goes live.
Pros & Cons
- ✅ Empowers non-technical teams with intuitive visual editing experience.
- ✅ Offers developers freedom to build on any modern tech stack.
- ✅ Ensures content consistency with flexible, reusable component “Bloks.”
- ⚠️ Initial setup requires skilled developers to define components.
- ⚠️ Built-in asset management can feel limited for very large scale media.
These Storyblok features work together seamlessly to create a comprehensive content management ecosystem. They bridge the gap between creative freedom and technical control, enabling truly omni-channel content strategies for your business.
Storyblok Pricing
Wondering what Storyblok really costs?
Storyblok pricing offers a transparent, tiered structure that scales with your team’s needs and content usage. This clear model helps you predict costs, avoiding hidden surprises common with many enterprise software vendors.
| Plan | Price & Features |
|---|---|
| **Community** | **Free forever** • 1 user seat • Visual Editor • Unlimited projects • Generous API limits |
| **Entry** | **$99/month (billed annually)** • Up to 5 team members • 2 custom roles • 2-stage workflow • Basic support |
| **Teams** | **$499/month (billed annually)** • Up to 10 team members • 10 custom roles • Advanced asset management • Discussion/commenting features • Standard support |
| **Enterprise** | **Custom pricing – contact sales** • Unlimited users/roles • SSO integration • Customizable workflows • Dedicated success manager • Enterprise-grade SLAs |
1. Value Assessment
Understand Storyblok’s value.
From my cost analysis, Storyblok’s tiered approach means you only pay for what you use, especially with the generous free plan. What impressed me is how their pricing directly ties to tangible value, like the Visual Editor’s efficiency gains and reduced development cycles. This directly benefits your content team and overall project delivery speed.
This structure ensures your investment aligns with actual business outcomes, maximizing budget efficiency for content operations.
While optimizing any aspect of your business, understanding systems like Laboratory Information Management System can streamline specialized operations.
2. Trial/Demo Options
Test Storyblok before you buy.
Storyblok offers a robust free Community plan, which is essentially an unlimited trial for individuals or small projects. This allows you to explore the Visual Editor and component-based system in depth. From my perspective, this free tier significantly reduces your evaluation risk compared to time-limited trials where you might feel rushed.
You can thoroughly assess its fit for your workflow and team, ensuring it meets your needs before committing.
3. Plan Comparison
Choosing your Storyblok plan.
For small teams, the Entry plan offers a solid starting point with key collaboration features, while Teams expands for growing content operations. What I found important is how Enterprise unlocks custom needs like SSO and dedicated support. Budget-wise, each tier builds logically, so you can scale without abrupt jumps.
This ensures your Storyblok pricing aligns perfectly with your current operational scale and future growth requirements.
My Take: Storyblok’s pricing strategy provides excellent transparency and scalability, making it suitable for businesses from startups to large enterprises. It’s particularly strong for teams prioritizing ease of use and developer flexibility.
Overall, Storyblok pricing offers clear, value-driven tiers for predictable budgeting. It empowers your team with a powerful headless CMS while ensuring cost-effectiveness. Use the free tier to begin your evaluation.
Storyblok Reviews
Real user feedback reveals the truth.
My analysis of hundreds of Storyblok reviews from platforms like G2 and Capterra provides a clear picture of user sentiment and common experiences. Here’s what I found in these Storyblok reviews.
1. Overall User Satisfaction
Users are overwhelmingly positive.
Storyblok maintains an impressive 4.8/5-star average across numerous review platforms, indicating strong user satisfaction. What I found in user feedback is how the visual editor consistently drives high praise, making content management intuitive for marketers. Review-wise, this high rating stems from its effective bridge between developers and non-technical teams.
This suggests you can expect a smooth content creation workflow, empowering your non-technical teams significantly.
2. Common Praise Points
The Visual Editor is a game-changer.
Users frequently laud Storyblok’s Visual Editor, highlighting its ability to empower marketers with independent content management. What stood out in customer feedback is how developers appreciate the flexible API and comprehensive documentation, allowing any modern frontend framework. Review-wise, the component-based “Blok” system also receives consistent acclaim for its structure.
Speaking of comprehensive documentation, my guide on statistical analysis software can help master complex data.
This means your content team gains autonomy, while developers retain full tech stack freedom.
3. Frequent Complaints
Initial setup has a learning curve.
Common complaints often revolve around the initial setup complexity, particularly for developers integrating the frontend. From my review analysis, some users find the built-in Digital Asset Manager (DAM) less robust for large-scale needs. What stands out is how new users face a steeper learning curve compared to simpler, traditional CMS options.
These issues are often manageable with dedicated developer resources, not typically deal-breakers for targeted users.
What Customers Say
- Positive: “The visual editor is a complete game changer. Our content team can be almost completely autonomous from our development team now.”
- Constructive: “Initial setup needs a skilled developer. After that, non-technical users find it easy, but it’s not plug-and-play like WordPress.”
- Bottom Line: “The component approach and visual editor are key. Our clients immediately understand it and are very happy about the flexibility.”
Overall Storyblok reviews reflect overwhelmingly positive sentiment for its user empowerment and developer flexibility. You should expect high satisfaction for collaborative teams leveraging its strengths effectively.
Best Storyblok Alternatives
Struggling to pick your perfect CMS?
Choosing among the best Storyblok alternatives requires understanding your specific business needs. I found several strong options, each excelling in different scenarios, from enterprise scale to developer control or budget. Let me guide your decision.
Speaking of specialized business needs, my guide on Applied Behavior Analysis software can help streamline specific care workflows.
1. Contentful
For large enterprises seeking ultimate scale?
Contentful is an enterprise powerhouse, ideal for massive, multi-brand content operations needing extreme governance and deep API customization. What I found comparing options, Contentful provides unparalleled enterprise-grade scalability, though its traditional UI lacks Storyblok’s visual editing ease for marketers. This alternative caters to very complex environments.
You should choose Contentful when your organization prioritizes extensive API customization, robust governance, and scales globally.
2. Sanity.io
Do you prioritize developer customization?
Sanity’s strength lies in its developer-first approach and the highly customizable Sanity Studio, allowing engineers to build bespoke editing interfaces. From my competitive analysis, Sanity offers ultimate developer control and flexibility, but its real-time preview is less integrated than Storyblok’s immersive visual editor. This alternative suits tech-savvy teams.
You’ll want to consider Sanity when you have strong developer resources eager to build a fully tailored editing experience.
3. Strapi
Need a self-hosted, open-source solution?
Strapi is a leading open-source, self-hosted headless CMS, giving you complete control over your data and infrastructure. Alternative-wise, Strapi delivers maximum control with open-source flexibility, but it lacks Storyblok’s integrated visual editor and requires significant self-management. It’s cost-effective for teams with devops capabilities.
Choose Strapi if data sovereignty or full infrastructure control are paramount, and you have technical expertise for self-hosting.
4. Kontent.ai
Focusing on large-scale content operations?
Kontent.ai is an enterprise-grade platform specializing in robust collaborative workflows and sophisticated content planning tools for large, distributed teams. What I found comparing options, Kontent.ai offers advanced content lifecycle management, though its preview isn’t as interactive as Storyblok’s Visual Editor. It helps streamline complex content production.
Choose Kontent.ai when your priority is sophisticated content planning, calendaring, and approval processes for large, distributed teams.
Quick Decision Guide
- Choose Storyblok: For visual editing, modular content, and balanced dev/editor experience.
- Choose Contentful: Enterprise scale, deep API customization, and robust governance.
- Choose Sanity.io: Ultimate developer control and fully customized editing UIs.
- Choose Strapi: Self-hosting, data sovereignty, and open-source control.
- Choose Kontent.ai: Sophisticated content planning, workflows, and enterprise collaboration.
The best Storyblok alternatives truly depend on your specific project requirements, team expertise, and budget. Your ideal choice hinges on balancing editor experience with technical needs for your business. Carefully weigh these factors.
Setup & Implementation
Implementing Storyblok? It’s not plug-and-play.
A Storyblok review deployment involves bridging developer flexibility with editor ease. This means a two-phase implementation approach, starting with technical setup and followed by user adoption, each with distinct considerations for your team.
1. Setup Complexity & Timeline
Expect a developer-led initial build.
Storyblok implementation is distinctly developer-centric at the outset. What I found about deployment is that you must budget time for choosing a frontend framework, connecting APIs, defining content schemas, and coding visual components in your chosen stack. This initial phase can range from a few days for simple sites to several weeks for complex enterprise builds.
You’ll need dedicated frontend development resources ready to invest significant upfront time in custom component creation before content teams can begin.
2. Technical Requirements & Integration
Technical expertise is crucial upfront.
Your team will primarily need strong frontend development skills to connect Storyblok’s API to your chosen framework. Implementation-wise, this means building out the components that render your content. Its API-first nature requires specific dev expertise to integrate effectively with your existing tech stack.
Prepare for a decoupled architecture where your existing tech stack might need specific adjustments to consume Storyblok’s content effectively and efficiently.
If you’re also looking into digital content solutions, my article on best art gallery software covers ways to streamline sales and engage audiences.
3. Training & Change Management
Editors will adapt quickly, post-setup.
Once your development team builds out the Bloks, the learning curve for content editors is surprisingly low. From my analysis, the Visual Editor is incredibly intuitive, empowering marketers to manage content independently after just a few hours. Adoption generally goes smoothly for non-technical users.
Focus your training efforts on showing editors the visual capabilities, rather than deep technical dives, and leverage Storyblok’s extensive documentation.
4. Support & Success Factors
Support matters for a smooth rollout.
Storyblok offers robust support, with paid plans receiving responsive assistance. What I found about deployment is that effective communication with vendor support can accelerate troubleshooting. Enterprise clients gain dedicated success managers, while the community forum provides helpful peer-to-peer insights for general questions.
Consider your support needs upfront; paid plans offer guaranteed response times, which can be critical for maintaining implementation momentum and avoiding delays.
Implementation Checklist
- Timeline: Few days (simple) to several weeks (complex)
- Team Size: Dedicated frontend developers, content editors
- Budget: Developer time, professional services for custom components
- Technical: Frontend framework knowledge, API integration skills
- Success Factor: Availability of skilled frontend development resources
Storyblok implementation requires significant upfront developer investment. This foundational work then enables intuitive content management by non-technical teams, making the initial effort worthwhile for long-term editorial autonomy.
Who’s Storyblok For
Who exactly thrives using Storyblok?
This Storyblok review analyzes who benefits most from its headless CMS capabilities, providing clear guidance on ideal business profiles, team sizes, and specific use cases where it truly excels.
1. Ideal User Profile
Perfect for technically ambitious marketing teams.
Storyblok is ideal for organizations where content teams need visual editing autonomy but developers require modern tech stack flexibility. From my user analysis, marketing and dev teams seeking true collaboration find its component-based model empowers both sides. It fits companies aiming for omni-channel content delivery.
While discussing modern tech stack flexibility, you might also find my guide on Tally Mobile Software helpful for managing business finances.
You’ll be highly successful if your priority is unblocking content production while empowering developers with choice and control.
2. Business Size & Scale
Mid-market to enterprise operations fit best.
Your business fits Storyblok if you’re a mid-market to enterprise company, typically with in-house or agency developers. What I found about target users is that organizations with dedicated technical resources best navigate the initial setup. It’s not a plug-and-play for small teams lacking dev support.
You’ll know it’s a good fit if you have sufficient dev bandwidth to build out the components for your content editors.
3. Use Case Scenarios
Omni-channel content delivery is its strength.
Storyblok excels when you’re managing content for e-commerce, SaaS platforms, or media sites across diverse channels like web, mobile, and IoT. User-wise, it shines for global content distribution requiring consistent branding and personalized experiences. Its API-first approach supports complex, custom frontends.
You’ll find this works when your current CMS bottlenecks multi-channel publishing or limits developer framework choices.
4. Who Should Look Elsewhere
Solo founders or small teams without developers.
Storyblok isn’t ideal if your business lacks dedicated technical staff for initial setup and component creation. From my user analysis, it’s not a plug-and-play website builder like Squarespace or Webflow. The power requires developer involvement to unlock its full potential for marketers.
If you need an all-in-one, low-code solution for a simple website, simpler traditional CMS options will better serve your needs.
Best Fit Assessment
- Perfect For: Mid-market/enterprise with dev resources, unblocking content teams
- Business Size: Mid-market to enterprise, typically with in-house or agency developers
- Primary Use Case: Omni-channel content delivery, multi-site, e-commerce, SaaS
- Budget Range: Requires investment in dev resources beyond subscription costs
- Skip If: Small business or solo founder without dedicated development team
The answer to who should use Storyblok centers on your business’s technical readiness and content ambition rather than just team size. This Storyblok review aims to guide your decision effectively.
Bottom Line
Storyblok delivers on its headless promise.
My Storyblok review reveals a powerful headless CMS designed for both developer flexibility and marketer autonomy. This verdict synthesizes the comprehensive analysis, guiding your final software decision with confidence.
1. Overall Strengths
Storyblok empowers your teams with exceptional content control.
Storyblok’s Visual Editor empowers non-technical users to manage content autonomously, a consistently praised capability. Developers gain unrestricted flexibility with any modern frontend framework, ensuring efficient workflows across diverse tech stacks without compromise.
These capabilities lead to faster content deployment, improved team collaboration, and significant productivity gains that justify the initial investment for your business.
Speaking of content deployment, my guide on best digital signage software can help you maximize visuals on any display.
2. Key Limitations
Consider these implementation and asset management points.
The initial setup requires significant developer effort to build components, unlike plug-and-play alternatives. Its built-in DAM can be less robust for large-scale, complex asset tagging compared to dedicated solutions, impacting advanced search capabilities.
While a steeper learning curve exists for new users, these limitations are generally manageable if your team has dedicated developer resources available.
3. Final Recommendation
Storyblok shines for collaborative, growth-oriented businesses.
You should choose Storyblok if your priority is empowering marketers while providing developers maximum flexibility. From my analysis, it excels for mid-market and enterprise clients seeking a scalable, omni-channel solution that supports diverse frontend technologies for content delivery.
Your decision should reflect a need for both content autonomy and technical freedom. It’s a confident recommendation for forward-thinking organizations.
Bottom Line
- Verdict: Recommended for mid-market to enterprise requiring headless flexibility
- Best For: Mid-market and enterprise businesses needing scalable, omni-channel content
- Biggest Strength: Visual Editor for marketers combined with developer flexibility
- Main Concern: Initial developer setup time and asset management capabilities
- Next Step: Try the demo to assess fit for your content workflows
Overall, this Storyblok review confirms its position as a leading headless CMS solution. It offers exceptional value for ambitious digital teams ready to leverage its powerful, flexible content capabilities.